
こんにちは、ソリューション技術部 OTTサービスソリューション統括部 LOGICAプロダクトグループの小川です。 今回はローカル環境で簡単にMock APIサーバを立ち上げることができるアプリケーションをご紹介します。
外部システムと連携する機能を開発する際に検証環境のAPIが叩けない場合にローカル環境でモックサーバを簡単に構築できるツールがないかと探していた際にMockoonと出会いました。 Mockoonを使用するとリクエストとレスポンスの詳細な設定を行うことができます。リクエストヘッダー、クエリパラメータ、BodyデータなどをGUI上で簡単に設定することができ、APIの振る舞いをカスタマイズできるのでとても便利です。
Mockoonとは
HTTPおよびWebSocketのAPIエンドポイントを作成、テスト、およびモックするためのオープンソースのデスクトップアプリケーションです。主に開発者やテスター向けの機能が多く提供されています。
※ 本記事では2023/11/13執筆時点の最新版であるver.5.1.0を使用しています。
インストール
or
Homebrewを用いてCLIからインストールする場合は以下コマンドでインストールできます。
brew install --cask mockoon
ドキュメント
固定レスポンスを返すモックの作成
まずは固定レスポンスを返すMock APIを設定してみます。
環境を追加する
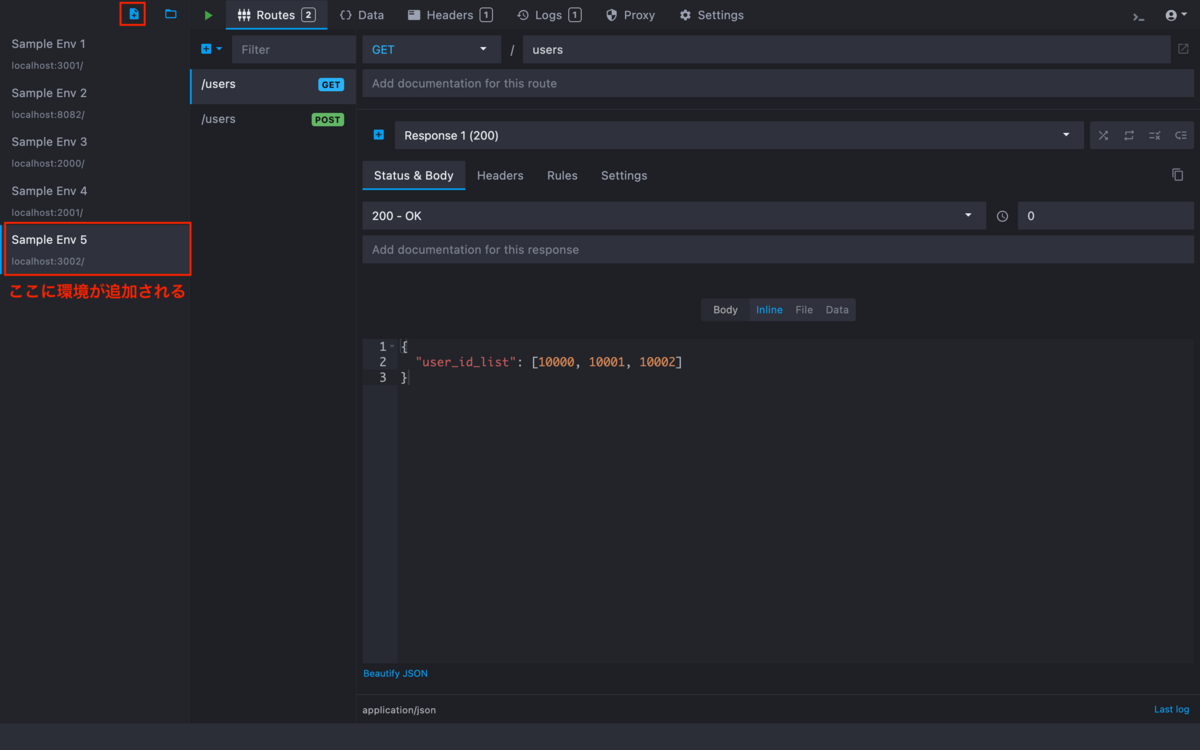
ウィンドウ左上の「New environment」ボタンから環境を追加します。

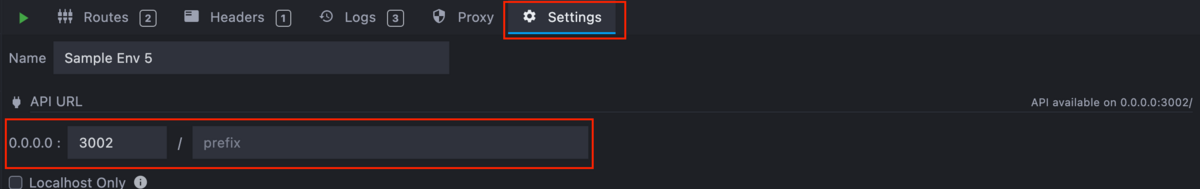
port番号を設定する

エンドポイントを追加する
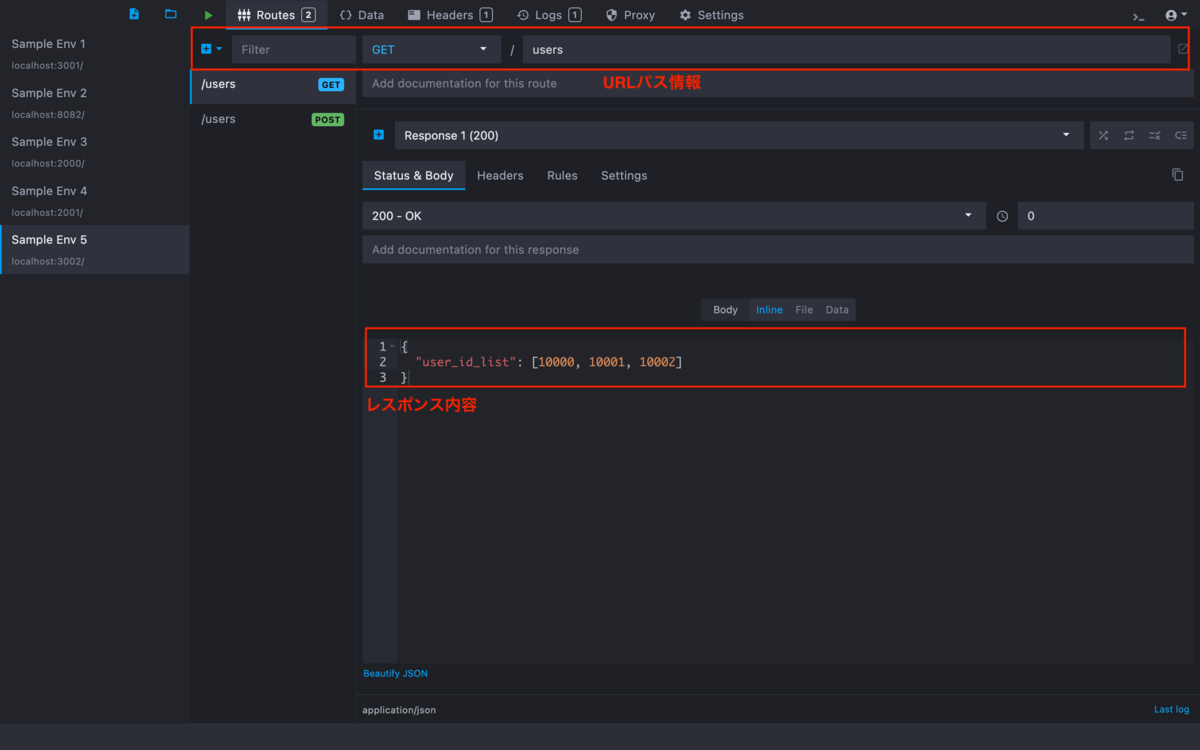
「+」ボタンでエンドポイント毎にMock化したいAPIを追加します。 プルダウンから任意のHTTPメソッドを選択して設定することができます。

サーバを起動する
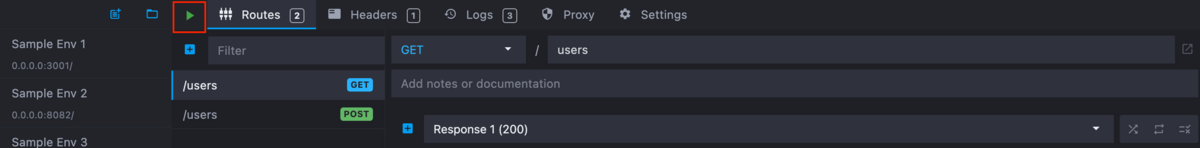
ウィンドウ左上の「Start server」ボタンからサーバを起動します。

API呼び出し
呼び出したいAPIをcurlで叩くとBodyに設定したレスポンス内容が返却されることを確認できました。
$ curl http://127.0.0.1:3002/users { "user_id_list": [10000, 10001, 10002] }ログを確認する
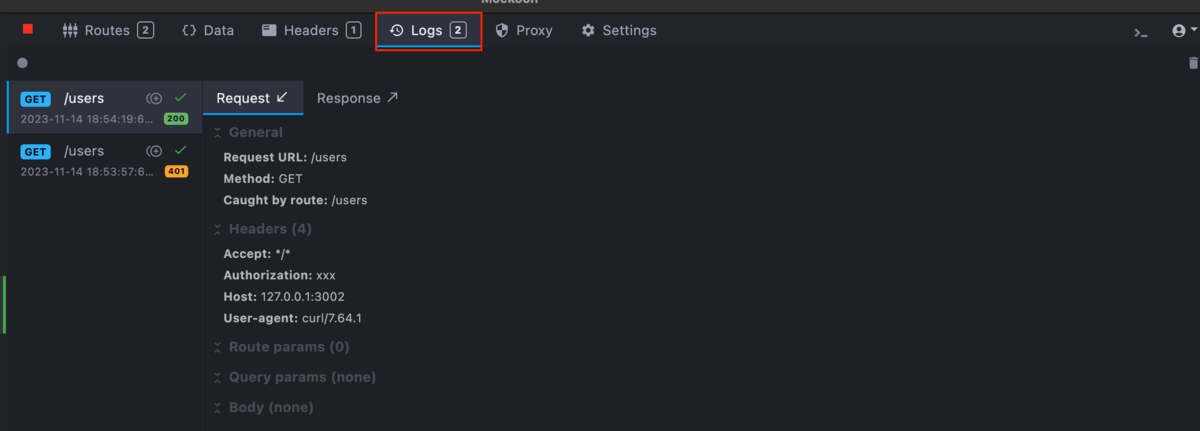
最後に想定通りにリクエストが来ているかLogsタブからも確認してみましょう。

レスポンスのカスタマイズ
レスポンスヘッダ
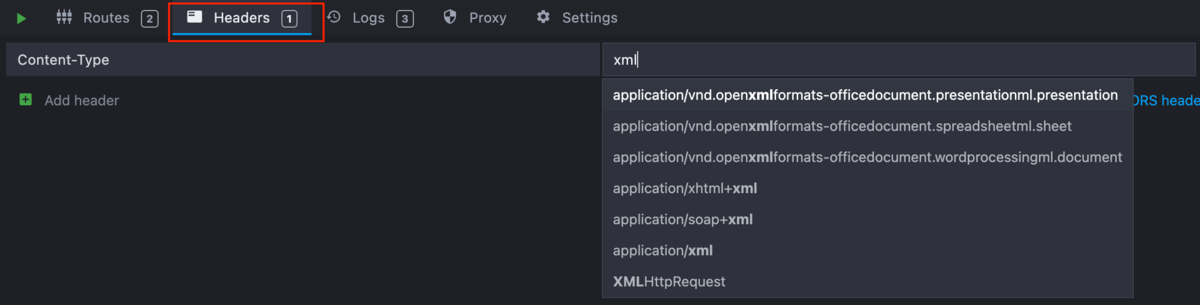
Content-Typeのデフォルトはapplication/jsonになっていますが、Headersタブから任意のフォーマットで返却するように変更できるようになっています。 Content-TypeにもAPI実行におけるさまざまレスポンスヘッダがサポートされています。 追加のヘッダー要素を指定したい場合は「Add header」ボタンから追加できます。

リクエスト内容による分岐
プルダウンから選択することができ、リクエスト内容によって対応するレスポンス内容を返却することができるようになっています。

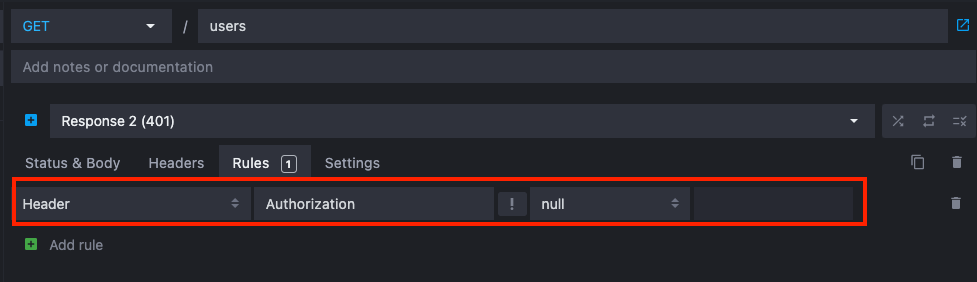
例としてヘッダーにAuthorizationが設定されていない場合、 401で認証エラーを返却するケースを設定してみます。
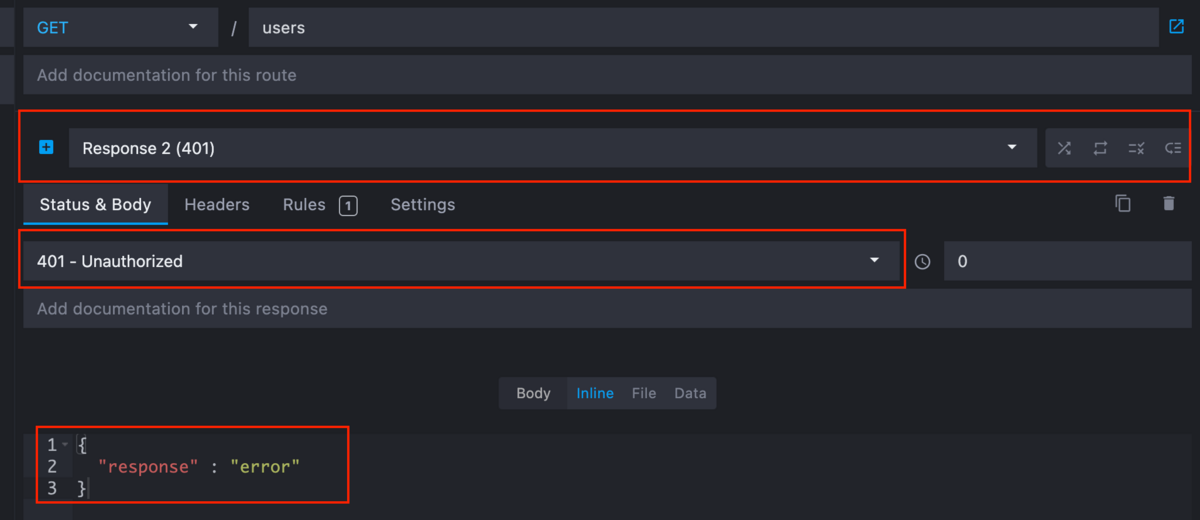
- レスポンスのパターンを追加するため、「+」ボタンで新規レスポンスを追加する。
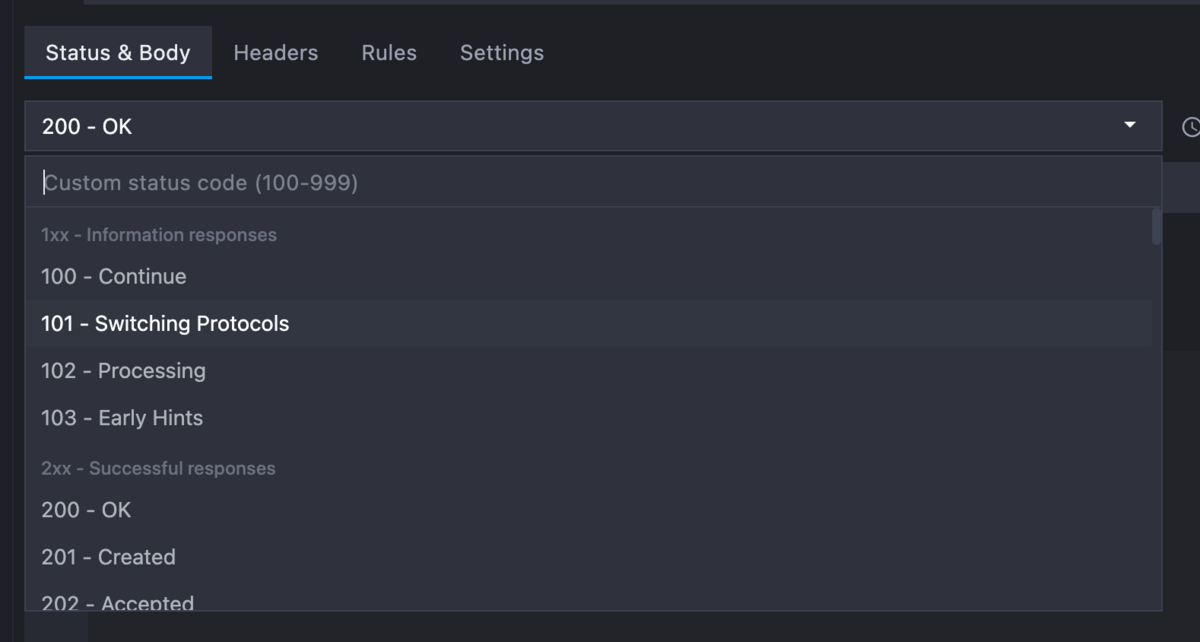
- HTTPステータスのプルダウンから「401 - Unauthorized」を選択する
エラー発生時のレスポンス内容を設定する。

RulesタブにAuthorizationが存在しない条件を追加する。

curlで実行するとAuthorizationがある時とない時でそれぞれレスポンス内容が切り替わることが確認できました。
# Authorizationあり $ curl http://127.0.0.1:3002/users -H "Authorization:xxx" { "user_id_list": [10000, 10001, 10002] } # Authorizationなし $ curl http://127.0.0.1:3002/users { "response": "error" }
動的なレスポンスBody
Mockoonは動的応答を作成するためにHandlebars、Faker、およびカスタムヘルパーのセットを実装しています。
Handlebarsとはテンプレートエンジンと呼ばれるものでJavaScriptの値を参照してHTMLを生成することができます。
{{xxx}} 内の xxx はJavaScriptのプロパティです。{{xxx}} と書くことにより、JavaScriptの値を参照してHTMLを生成します。
MockoonのレスポンスBody定義はこれを応用したものになります。詳細は上記のリンクから公式ドキュメントを参照ください。
# 記述イメージ
<div>{{person.name}}</div>
<div>{{person.age}}</div>

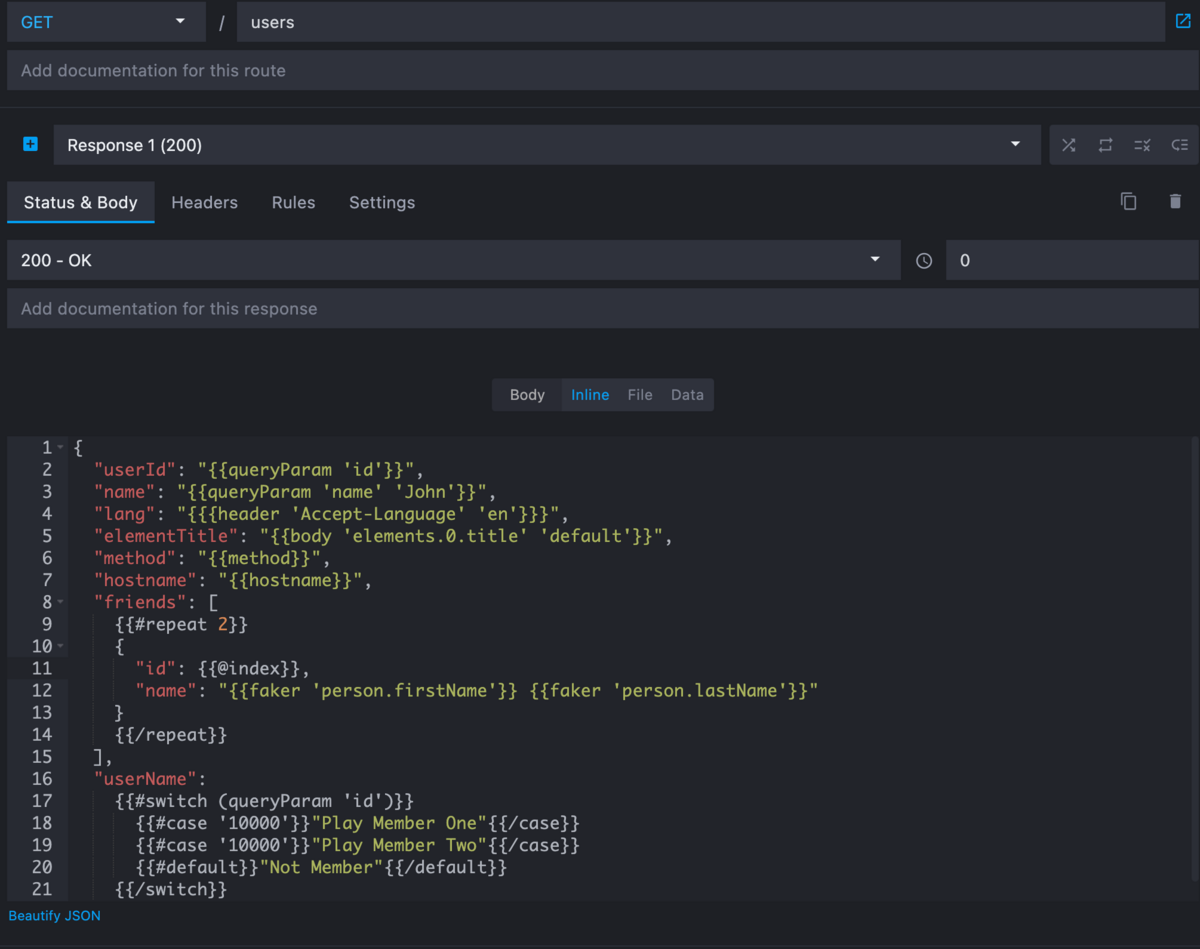
curlでパラメータやヘッダーを指定するとMockoon側で設定したBody定義に対応したレスポンスが返却されることが確認できました。
$ curl --location 'http://localhost:3002/users?name=Play%20Member&id=10000' \
--header 'Authorization: hoge' \
--header 'Accept-Language: ja'
{
"userId": "10000",
"name": "Play Member",
"lang": "ja",
"method": "GET",
"hostname": "localhost",
"friends": [
{
"id": 0,
"name": "Tess Hoeger"
},
{
"id": 1,
"name": "Deondre Metz-Pacocha"
}
],
"userName": "Play Member One"
}
まとめ
今回はMockoonの導入部分についてまとめてみました。 記載した内容以外にもあらかじめJSONファイルでBodyを定義しておけたり、カスタムヘルパーで様々なデータパターンをシミュレートできるようです。 今後も業務で必要になったら都度カスタマイズ機能を開拓していこうと思います。

