
こんにちは、社会人になってから体重が10キロ程増えたので最近食事制限ダイエット始めました。
ソリューション技術部 (元OTTサービス事業部) の小渕です。
私は主にWebアプリのフロント開発を担っているのですが、Webの中でも特殊なHTML5に対応したテレビ (HTML5TV) 向けの開発を行なっています。
もちろん弊社は動画配信の会社のため、HTML5TVもストリーミング配信に関わっているのですが、PCやスマートフォンとはまったく異なるHTML5TVが、どの様に動画を再生しているか皆さんはご存知でしょうか。
過去の記事や、今の主流な配信形式からHLSと答えられる方がほとんどかと思いますが、答えはMPEG-DASHになります。
という事で、今回はストリーミング配信プロトコルの一つ、MPEG-DASHについてざっくり解説していこうと思います。
MPEG-DASHとは
実体と誕生背景
MPEG-DASH (Dynamic Adaptive Streaming over HTTP) とは、2012年4月にISO国際標準規格 (ISO/IEC 23001-6) としてリリースされたストリーミング規格です。 まだRTMP*1が現役だった2000年代後半頃に、多くの企業がHTML5ベースの新しい独自配信プロトコルを乱立したことがきっかけで設計された標準規格になります。
再生の仕組み
動画の再生は、MPDと呼ばれるファイルから、記載されているURIを元に小さなセグメントに分割された映像/音声データをWebサーバーから連続的に取得して再生を行なっています。 再生の仕組みについてはHLSとほぼ同様で、HLSについては以前のこちらの記事でも紹介されています。
しかし、ほぼ同様と言っても、そのファイル構造は大きく異なります。次の項から、似て非なるHLSと比較しながらMPEG-DASHについて見ていきたいと思います。
ファイル形式
HLSでは、m3uのフォーマットをUTF-8でエンコードしたm3u8と呼ばれる形式を使用しており、非常にシンプルな記述をしている事が多いです。打って変わってMPEG-DASHでは、XMLフォーマット使って記述した、汎用・拡張性は高いが冗長な形式となっています。
以下が実際のABRストリーミング*2で使用されるマルチバンドなMPDファイル(マニフェストとも言う)の例になります。
[MultiRate.mpd] *3
<?xml version="1.0" encoding="utf-8"?> <MPD xmlns="urn:mpeg:dash:schema:mpd:2011" minBufferTime="PT1.500000S" type="static" mediaPresentationDuration="PT0H9M54.00S" profiles="urn:mpeg:dash:profile:isoff-live:2011,http://dashif.org/guidelines/dash264"> <Period id="0" duration="PT0H9M54.00S"> <AdaptationSet mimeType="video/mp4" segmentAlignment="true"> <Representation id="1" codecs="avc1.4d401f" width="1280" height="720" frameRate="24" bandwidth="1485978"> <SegmentTemplate timescale="12288" duration="24576" media="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_1M_video_$Number$.mp4" startNumber="1" initialization="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_1M_video_init.mp4" /> </Representation> <Representation id="2" codecs="avc1.4d401f" width="1280" height="720" frameRate="24" bandwidth="2546845"> <SegmentTemplate timescale="12288" duration="24576" media="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_2M_video_$Number$.mp4" startNumber="1" initialization="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_2M_video_init.mp4" /> </Representation> <Representation id="3" codecs="avc1.4d401f" width="1280" height="720" frameRate="24" bandwidth="4309789"> <SegmentTemplate timescale="12288" duration="24576" media="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_4M_video_$Number$.mp4" startNumber="1" initialization="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_4M_video_init.mp4" /> </Representation> </AdaptationSet> <AdaptationSet mimeType="audio/mp4" segmentAlignment="true"> <Representation id="4" codecs="mp4a.40.29" audioSamplingRate="48000" bandwidth="33434"> <SegmentTemplate timescale="48000" duration="94175" media="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_32k_$Number$.mp4" startNumber="1" initialization="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_32k_init.mp4" /> </Representation> </AdaptationSet> </Period> </MPD>
このMPDのサンプルの場合、<SegmentTemplate>タグが各画質のセグメントファイルを指定する役割を持ち、HLSでいうメディアプレイリストの様な役割を担っています。そのため、MPEG-DASHはHLSの様にマニフェスト内にセグメントを列挙するための別ファイル(プレイリスト)を複数用意する必要が無く、1つのファイルで完結する事が可能です。
詳しいMPDマニフェストの構造解説についてはこちらで後述いたします。
コーデックとコンテナ
MPEG-DASHにはコーデック、コンテナの依存がありません。 つまり、映像と音声のエンコード形式を自由に選択することができ、高画質かつ低ビットレートを実現可能なコーデックを使用して配信が可能です。
HLSは規定で決まった特定のコーデックのみにしか対応していません。現在HLSで主に使用されているコーデック・コンテナは以下です。
映像コーデック: H.264 音声コーデック: AAC / MP3 / AC-3 / EC-3 コンテナ: MPEG2-TS
DRM
DRM (Digital Rights Management) とはデジタル化した音声・映像コンテンツの著作権保護と、複製を制御・制限するための技術の総称です。DRMのかかったコンテンツは内容が暗号化され、正規の再生環境以外では復号できない仕様になります。
動画のストリーミングサービスにて主に使用されているDRMには、Googleが開発・提供している「Widevine」とMicrosoftの「PlayReady」などがあります。どちらもMPEG-DASHで使用が可能で、多くのデバイス・ブラウザに対応したDRMです。
しかし、弊社で扱うHTML5TVでは、これらの内の「Widevine」が使用できません。その理由としては、内蔵されているブラウザがHTML5TV独自のものであり、Googleの認可にないものが殆どだからです。そのため、OSやプラットフォームといった縛りなくクライアント開発が可能な「PlayReady」を使用しています。
MPDマニフェストの構造
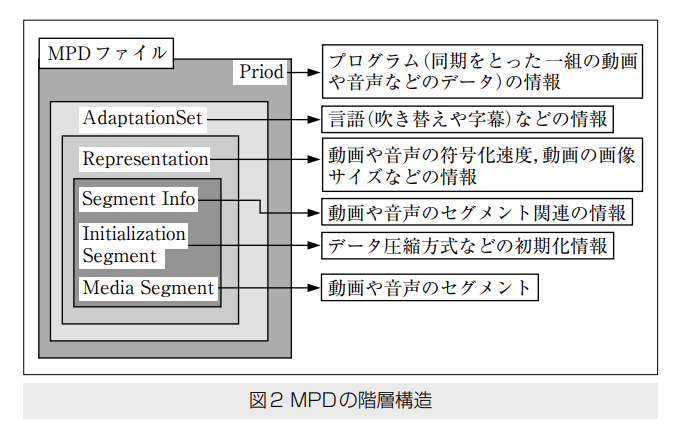
MPDマニフェストのXML構造は下図のようにPresentation、Period、AdaptationSet、Representation、Segmentといった枠組みで構成されています。

弊社で扱うMPDはサンプル同様、主に<MPD>、<Period>、<AdaptationSet>、<Representation>、<SegmentTemplate>のXMLタグで構成されているので、これらについての解説を行いたいと思います。
<MPD>
Presentationの階層で使用されるXML要素。MPD構造のトップレベルで、1本の動画コンテンツを抽象化して定義するための始まりの要素です。 以下の様な属性の定義が可能です。
<MPD xmlns="urn:mpeg:dash:schema:mpd:2011" minBufferTime="PT1.500000S" type="static" mediaPresentationDuration="PT0H9M54.00S" profiles="urn:mpeg:dash:profile:isoff-live:2011,http://dashif.org/guidelines/dash264">
ストリーミング種別
属性名はtype。VODだとstatic、ライブだとdynamicの値が入ります。profiles属性からもオンデマンドかライブ配信かを見分ける事が可能です。
コンテンツの長さ
属性名はmediaPresentationDuration。値はISO8601 durationのフォーマットを使用しています。今回のサンプルではPT0H9M54.00S = 9分54秒00となります。
コンテンツ再生に必要な最小のバッファ時間
属性名はminBufferTime。mediaPresentationDurationと同じ形式で値を設定が可能です。
今回のサンプルには記載されていませんが、<MPD>下に以下の記述をする事でメディアセグメントのパスを指定することができます。
<BaseURL>http://127.0.0.1/contents/dash/</BaseURL> <!-- セグメントのパスは完全or相対パスで指定が可能です -->
<Period>
動画コンテンツを構成する映像と音声情報をまとめた内容を1単位として表すXML要素。<Period>はマニフェスト内に複数定義が可能で、AVODや放送のコンテンツの途中に広告が差し込むといった用途の際に複数定義が行われます。SVODを扱う様なサービスでは、この複数定義はほぼ見られないため<MPD> ≒ <Period>となります。名前の通り動画、コンテンツの区切りを示す要素であり、その各要素の開始位置を指定ができます。
<Period id="0" duration="PT0H9M54.00S">
各コンテンツの再生開始位置
属性名はstart。値はISO8601 durationのフォーマットを使用しています。要素内に属性の定義がなければstart="PT0S"、開始0秒として扱われます。
各コンテンツの長さ
属性名はduration。属性名の通りコンテンツの尺、再生時間を表します。
<AdaptationSet>
コンテンツの映像・音声・字幕情報を定義するためのXML要素。Period階層を構成する要素で、動画コンテンツを再生するために必須な定義です。
<AdaptationSet mimeType="video/mp4" segmentAlignment="true">
各セグメントのメディアタイプ
属性名はmimeType。AdaptationSetに定義されるセグメントのメディアタイプで、MPEG-DASHにおいては動画を構成するvideoとaudioが主に使用されています。その他、字幕向けにtext、動画サムネイル向けにimageが使用される場合もあります。
セグメントの配列重複可否フラグ
属性名はsegmentAlignment。AdaptationSet内に複数のRepresentaitonが存在する時に、その各Representationのセグメント配列を重複させない指定をすることができます。こちらをtrueに設定した場合、セグメントは必ず順番通りに参照される様になるため、動画視聴時のABRによる画質の切り替わりがシームレスとなります。
この<AdaptationSet>のXML要素により、1つのMPDファイルに複数のコンテンツを含んだ記述をすることができます。
この仕様を応用することで、コンテンツ視聴中に映像を選択して途中で切り替えるマルチアングルや、日本語と英語音声の切り替えを容易に実現することが可能です。
<Representation>
映像や音声の各種情報の詳細を定義するXML要素。AdaptationSetを構成する要素で、ここではABRストリーミングに必要となる、動的に映像/音声データを切り替えるための帯域幅の値を指定することが可能です。
<Representation id="1" codecs="avc1.4d401f" width="1280" height="720" frameRate="24" bandwidth="1485978">
各メディアセグメント再生に必要な帯域幅
属性名はbandwidth。単位はbyte/sec (bps)で表されます。サンプルの場合、約1.5Mbps以上の帯域幅を持つ時にHDサイズのセグメントが再生される指定となっています。
各メディアセグメントID
属性名はid。<SegmentTemplate>にてセグメントのパスを表すinitializationの属性が指定されている、かつ属性内に$RepresentationID$のプレースホルダが定義されている場合、$RepresentationID$にid属性の値が入ります。以下の様な相対パスが定義されているケースで使用されます。
<SegmentTemplate timescale="12288" duration="24576" media="$RepresentationID$/BBB_720_1M_video_$Number$.mp4" startNumber="1" initialization="$RepresentationID$/BBB_720_1M_video_init.mp4" />
<SegmentTemplate>
各メディアセグメントのURLを定義するXML要素。Segmentの階層に当たる要素で、MPD構造の最小単位になります。各メディアセグメントを取得するためのパス、時刻情報等が定義されます。
<SegmentTemplate timescale="12288" duration="24576" media="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_1M_video_$Number$.mp4" startNumber="1" initialization="https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_1M_video_init.mp4" />
初期セグメントのパス
属性名はinitialization。再生初期に参照されるメディアセグメントです。
各セグメントのパス
属性名はmedia。再生時に参照されるメディアセグメントです。各セグメントには番号が振られており、$Time$もしくは$Number$のプレースホルダに入る値によって参照されるセグメントが変わります。
開始セグメント番号
属性名はstartNumber。mediaに定義されているパスの$Number$プレースホルダに入る値です。今回のMPDサンプルではstartNumber="1"のため、動画を0秒から再生開始した場合に下記のセグメントパスを参照しにいきます。
https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/BBB_720_1M_video_1.mp4
再生開始後は、1セグメントの尺を2秒とした時、2秒ごとに$Number$に入る値が1ずつ順に増えていきます。
時間単位
属性名timescale。対象のRepresentationにて1秒を表す値です。各セグメントの尺、または再生時に最新のセグメントを決定する際の計算に使用されます。
各セグメント尺の時間単位
属性名はduration。セグメントの尺を表す値です。ただし、上記のtimescaleの指定がある場合はduration / timescale ≒ セグメントの尺の計算によってdurationが決定されます。
今回のサンプルではSegmentTemplateでMPDサイズをおさえた記述となっていますが、この他にSegmentTimeline、BaseURL、SegmentList、Sと言った、より詳細にXMLで定義する方法もあります。
まとめ
ざっくりではありますが、MPEG-DASHについてとVOD向けに扱われるMPDマニフェストの構造を見ていきました。
MPEG-DASHで扱われるXML要素や属性は上記以外にもあり(ライブ向けの属性など)、複数の記述の仕方があるため全てを把握と理解するのは大変難しい代物です。ですが、その中でも一番シンプルな構成の内容を記載できたと思います。
DASHの中身が読めればコンテンツ内の構成や、セグメント関連の情報を詳細に知ることができます。また、その拡張性を利用して、他のサービスにはない様な再生機能を実現することが可能です。
次回があれば、MPEG-DASHと再生デバイス間で行われる計算処理といった深い部分について見ていきたいと思います。
*1:Real Time Messaging Protocol: Adobe開発のストリーミングプロトコル。Flash Playerといった特定の対応プレイヤーでしか再生できない。
*2:Adaptive Bit Rate: ネットワークの帯域幅に応じて動的に映像/音声データを切り替える
*3:テストサンプル元: https://dash.akamaized.net/dash264/TestCases/1b/qualcomm/1/MultiRatePatched.mpd ※弊社で使用する様な形式にmpdを整形しています
*4:引用元: https://www.jstage.jst.go.jp/article/itej/67/2/67_109/_pdf

