
ソリューション技術部 デザイングループでデザイナーをしている山本です。
今年の4月に他業界から転職し、社内で飛び交う聞き覚えのない単語にもやや慣れてきたかな?と感じているところです。
私の所属するPLAYのデザイングループは、社内外を問わずデザインに関わる業務全般を担当しています。
今回は、2023年5月に行なった弊社のテックブログ「PLAY DEVELOPERS BLOG」のデザインリニューアルについて、どういった流れで作業を進めていったのか、また、つまずいた部分等についても、記録も兼ねてざっくりご紹介したいと思います。
はじめに - PLAY DEVELOPERS BLOGについて
PLAY DEVELOPERS BLOGは2022年11月から、はてなブログの「はてなブログ for DevBlog*1」で運用しています。ですので、今回のリニューアルは、はてなブログをベースにしたものになります。
リニューアルの流れ
1.要望のヒアリング
まずは、ブログを管理しているチームに現状の不満点・要望についてヒアリングを行います。
以下のような意見があがりました。
- PLAYらしい見た目にしたい
- 記事情報よりも、サイドカラムに先に目が行ってしまうので、何とかしたい
- サイドカラムをメインコンテンツに追従させた方が操作性が向上するのでは
- 記事一覧のレイアウトはタイルではないものが希望
- ヘッダー画像はブラウザ幅によって細かく出し分けをしたい ...などなど。

2.デザインのたたきを作成
ヒアリングした要望をふまえ、トップページのデザインを作成します。
サイトデザインをゼロから作る場合はこのタイミングでワイヤーフレームを作成しますが、今回は打ち合わせの段階でベースにするテンプレートが決まっており、内容も複雑ではないため省略しました。
作成時には、主に以下の点に留意していました。
- コーポレートサイトと並べても違和感のない雰囲気
- テキストに集中できるよう、なるべくシンプルに、余白多めにする
- 既存のアイキャッチ画像を置いても違和感のないレイアウト
- 検索で訪れた方向けに、分かりやすい場所にコーポレートサイトやSNSへの導線を設けること
はてなブログの仕様があるため、要望があっても実現できない事、逆に、要望にない事でも、こうした方が良いかも?と思う要素を整理しながらデザインを作成していきます。
この時、デザインを作ったけど実装ができないという事がないよう、並行して「①デザインを作る→②実現可能か確かめる」という作業も行っていました。
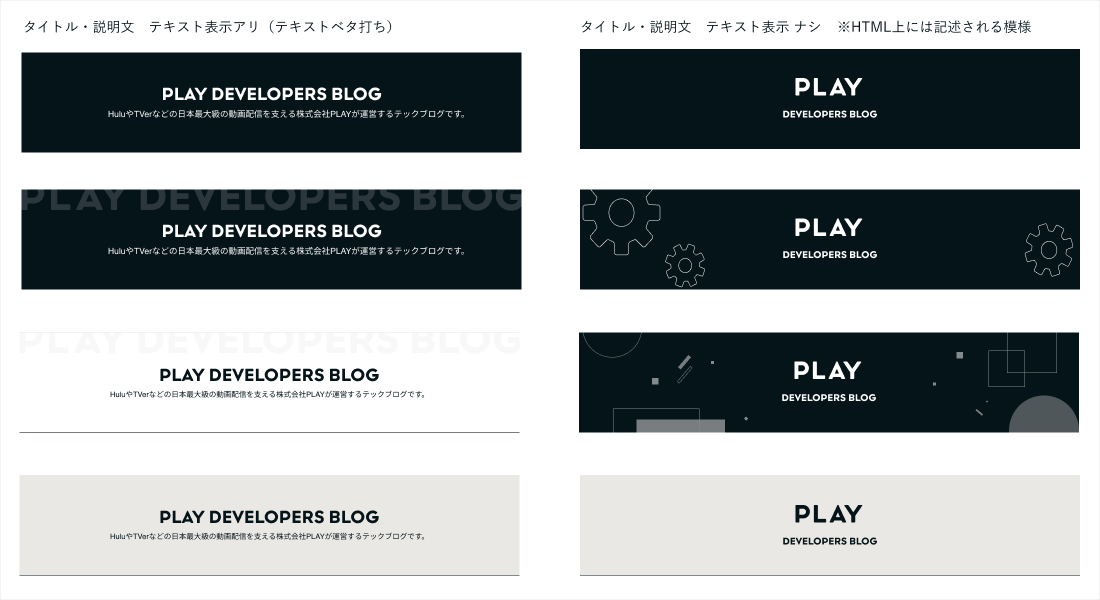
ヘッダー画像についても「PLAYっぽいとは?」「テックブログって?」「説明文(管理画面で編集できるもの)をヘッダーに入れる?入れない?」と想像を膨らませつつ、バリエーションを作ります。

3.デザイン作成
作ったものの中からピックアップをした複数のデザイン案を元にブログの担当チームと相談します。
トップページのレイアウトの方向性が決まったら、追加で出てきた要望を盛り込みながら下層ページとスマートフォン向けページの作成、デザインの細かい部分についても詰めていきます。
4.デザインFIX
デザインチームのメンバーにチェックを依頼してフィードバックをもらいます*2。 修正し、ブログの担当チームにOKをもらえたらデザインはFIXです。
5.コーディング
テスト用のブログを用意して、コーディングを行います。
はてなブログの機能で実現できない一部の箇所についてはHTMLを管理画面に記述しますが、ほとんどはCSSの編集と追記作業でした。
なお、はてなブログの管理画面ではPCとスマートフォンのそれぞれに対してデザイン設定が可能ですが、「記事一覧でカテゴリの表示がない」等、出力される内容が異なる部分があるため、今回はレスポンシブデザインで制作することにしました。
CSSについては、管理画面の [デザイン] > [カスタマイズ] > [デザインCSS] に、まとめて記述を行います。
作業中にいくつかつまずいた部分がありましたので、そちらは後述します。
6.完成
テストブログに記述したHTML、CSS を本番ブログの管理画面に転記して公開します。
留意した点、つまずいた点
実装時に気を使った部分や、実装可否の確認に手こずった箇所についてまとめます。
はてなブログのマニュアルを確認しても分からなかった事もあり、必死でググるなどしました。
どなたかの今後の参考になりましたら幸いです。
画面幅に合わせたヘッダー画像の設定
ヘッダー画像をブラウザ幅によって細かく出し分けを行うために、以下のような記述をしています。
記述場所は、 [デザイン] > [カスタマイズ] > [ヘッダ] > [ブログタイトル下] です。
srcset 属性を使って、〜390px、〜768px、〜1280px、1281px〜 の4つのブレイクポイントを設定し、かつRetinaディスプレイへの対応を考慮しています。
<div id="header-img"> <a href="/"> <picture> <!-- ブラウザ幅 〜390px --> <source srcset="img390.png 1x, img390@2x.png 2x" media="(max-width: 390px)" type="image/png" width="100%"> <!-- ブラウザ幅 〜768px --> <source srcset="img768.png 1x, img768@2x.png 2x" media="(max-width: 768px)" type="image/png" width="100%"> <!-- ブラウザ幅 ~1280px --> <source srcset="img1280.png 1x, img1280@2x.png 2x" media="(max-width: 1280px)" type="image/png" width="100%"> <img src="img.png" srcset="img.png 1x, img@2x.png 2x" width="100%" alt="PLAY DEVELOPERS BLOG"> </picture> </a> </div>
はてなブログの画像のアップロードについて
ヘッダー画像は「はてなフォトライフ」にアップロードした画像を使用しています。
デフォルトの設定ですと、長辺が800pxを超えるサイズの画像は自動的に縮小されてしまうため、大きい画像を使用したい場合はアップロード前に、はてなフォトライフの登録画像の設定をいじる必要があります。もしフォトライフの設定画面の「画像サイズ」がデフォルト設定のままでしたら、以下のいずれかに変更してください。
- 長辺を登録したいヘッダー画像のMAXサイズにする
- 「オリジナルサイズの画像を保存」にチェックを入れる
アップロード後には、こちらの設定は元に戻していただいても問題ありません。
詳しい設定方法は、こちらのサイトがわかりやすいです。
www.howtonote.jp
アイコンについて
Twitterアイコンは、はてなブログにデフォルトで設定されているアイコンフォントを使用しています。
一覧表を作ってくださっている方がおられます*3ので、ぜひ参考にしてください。 2021/6/7 時点で、125種類のアイコンが用意されているようです。
それ以外のアイコンは、Google Fonts(アイコンフォント)を使用しています。
プロフィールについて
[デザイン] > [カスタマイズ] > [サイドバー] > [モジュールを追加]で、追加したモジュールに以下のようなHTMLを記述しています。
<div class="hatena-module-profile"> <div class="hatena-module-body"> <!-- プロフィールアイコン --> <a href="https://developers.play.jp/about" class="profile-icon-link"> <img src="profimg.png" alt="id:playjp" class="profile-icon"> </a> <h2 id="blog-description">HuluやTVerなどの日本最大級の動画配信を支える株式会社PLAYが運営するテックブログです。</h2> <!-- 外部リンクのリスト --> <div class="link-list"> <ul> <li> <a href="https://play.jp/" target="_blank"> <span class="link-list-icon material-symbols-outlined">apartment</span>コーポレートサイト </a> </li> <li> <a href="https://recruit.play.jp/" target="_blank"> <span class="link-list-icon material-symbols-outlined">demography</span>リクルートサイト </a> </li> <li> <a href="https://twitter.com/PLAYinc_pr" target="_blank"> <span class="link-list-icon link-list-icon-twitter"><em class="blogicon-twitter lg"></em></span>Twitter(@PLAYinc_pr) </a> </li> </ul> </div> <!-- 読者になるボタン --> <div class="btn-subscribe"> <a href="https://blog.hatena.ne.jp/はてなID/ブログURL/subscribe">読者になる</a> </div> </div> </div>
はてな記法へのデザイン適用
はてなブログには入力支援機能として「はてな記法」*4というものがあります。
こちらにも独自のデザインを適用したい場合は、デフォルトのデザインに対してCSSによる上書きが必要です。
まとめ
今回は既存のテンプレートに手をいれる改修だったため、工程は少なめでしたが、はてなブログの操作や仕様に手こずってしまいました。 慣れてしまえば、はてなブログはカスタマイズ性も高く使いやすいブログだと思いますので、次回のリニューアルの際には今回のつまずきを活かしたいと思います。
*1:はてなブログ for DevBlogとは:https://help.hatenablog.com/entry/devblog
*2:デザインチームでは、基本的にチーム全員でお互いのアウトプットに対してフィードバックを行なっています。自分では思い至らなかった点への指摘をもらえたり、相談ができる場になっており、前職では、ある程度の業務がこなせるようになるとそういった時間が少なくなる傾向にあったので、とても良い取り組みだなぁと感じています。

